실전코드로 배우는 플러터 기본과 활용

어제는 Flutter의 등장배경과 Flutter에서 사용하는 언어인 Dart의 특징에 대해 간략히 배웠습니다.
오늘은 플러터의 내부 구조(간단한 샘플코딩)와 위젯의 생명주기에 대해 공부하고자 합니다. 위젯의 생명주기는 안드로이드 액티비티의 생명주기와 비슷하다고 생각하시면 됩니다.
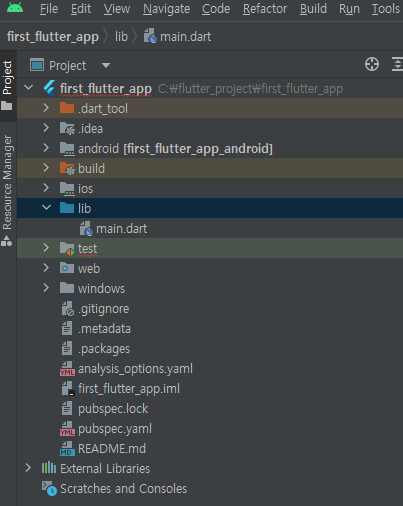
폴더 및 주요 파일 안내

| 폴더 | 내용 | 비고 |
| android | 안드로이드 프로젝트 관련 파일 | 안드로이드 스튜디오로 실행 가능 |
| ios | iOS 프로젝트 관련 파일 | 엑스코드로 실행 가능(맥 전용) |
| lib | 플러터 앱 개발을 위한 다트 파일 | 플러터 SDK 설치 필요 |
| test | 플러터 앱 개발 중 테스트 파일 | 테스트 편의성 제공 |
| 파일 | 내용 | 비고 |
| pubspec.yaml | 패키지, 이미지, 폰트 등 asset 설정 | 직접 관리 |
| README.md | 프로젝트 소개 | |
| .gitignore | git에 커밋, 푸시 등 소스 코드를 업로드할 때 필요 없는 파일 기록 서버 주요 정보, 운영/테스트 구분에 따른 배포시 배제해야 할 파일들 명시 |
|
| .metadata | 플러터 SDK 정보 | 자동 관리 |
| .packages | 플러터 SDK에 사용할 기본 패키지 경로 | |
| first_flutter_app.iml | 파일이 자동으로 생성될때 만들어지는 폴더 위치 | |
| pubspec.lock | pubspec.yaml 파일에 적용된 패키지 위치 |
* 플러터는 위젯 기반으로 개발하며, 위젯은 클래스로 정의하여 상속 개념이 존재합니다. 텍스트박스, 이미지, 버튼 모두가 위젯 클래스로 변경이 필요하면, 상속받아 필요한 속성만 수정하면 됩니다. 위젯은 크게 2가지 나눕니다. 상태 고정(statless, 화면에 보이기 위해 로딩한 순간 상태감시를 하지 않아 변화가 없는 위젯)과 상태변경(statefull, 동적 위젯으로 상태를 감시하다 알맞게 화면 변경) 입니다. 따라서 화면 변경이 필요한 경우, statefull 위젯에 코딩해야 합니다.
교제에 나와 있는대로, 버튼 클릭시 글씨와 버튼색이 변하는 것을 statless위젯(클래스)에 개발하면 아무런 변화가 없지만, statefull위젯에 개발하면 화면이 변하는 것을 확인할 수 있습니다.
추가로 책의 예제를 따라 코딩해보면, 플러터 버전에 따라 폐기된 위젯들이 있어 아래와 같이 소스를 수정해서 코딩해야 합니다.
// 교제 소스 //
child: RaisedButton (
child: Text('$test'),
color: _color,
onPressed: () {
if (test == 'hello') {
setState(() {
test = 'Flutter';
_color = Colors.amber;
});
} else {
setState(() {
test = 'hello';
_color = Colors.blue;
});
}
},
),
// 수정 RaisedButton -> ElevatedButton
// 수정 style: ElevatedButton.styleFrom 이용
child: ElevatedButton (
child: Text('$test'),
style: ElevatedButton.styleFrom(
primary: _color,
),
onPressed: () {
if (test == 'hello') {
setState(() {
test = 'Flutter';
_color = Colors.amber;
});
} else {
setState(() {
test = 'hello';
_color = Colors.blue;
});
}
},
),* visualDensity 속성은 앱이 모바일, 웹, 데스크톱, 맥 등 어떤 플랫폼에서도 자연스럽게 보이도록 지원
위젯의 생명 주기 이해
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}State와 StatefulWidget 클래스를 나눈 이유는 성능 때문입니다. State 클래스가 무겁다 보니, StatefulWidget에서 감시하고 있다가 상태 변경 신호가 오면, State클래스로 화면을 갱신하도록 합니다. 만약 StatefulWidget에서 바로 갱신하면, 화면이 종료되더라도 할당받은 메모리를 바로 반환하지 않기 때문에 두개는 분리한 것입니다.
| 호출순서 | 생명주기 | 내용 |
| 1 | createState() | 처음 스테이트풀을 시작할 때 호출 |
| 2 | mounted == true | createState() 함수가 호출되면 mounted 는 true |
| 3 | initState() | State에서 제일 먼저 실행되는 함수. State 생성 후 한번만 호출 |
| 4 | didChangeDependecies() | initState() 호출후에 호출되는 함수 |
| 5 | build() | 위젯을 렌더링하는 함수. 위젯을 반환(=화면에 표시) |
| 6 | didUpdateWidget() | 위젯을 변경해야 할 때 호출하는 함수 |
| 7 | setState() | 데이터가 변경되었음을 알리는 함수. 변경된 데이터를 UI에 적용하기 위해 필요 |
| 8 | deactivate() | State가 제거될 때 호출 |
| 9 | dispose() | State가 완전히 제거되었을 때 호출 |
| 10 | mounted == false | 모든 프로세스가 종료된 후 mounted가 falsed가 됨 |
요약(프로젝트 구조, 위젯 생애주기...)
• 프로젝트 주요폴더, 파일에 대해 확인
• createState(), initState(), build(), setState(), dispose() 등 생애주기 과정에 log, 데이터 처리 등 수행
'개발자 넋두리 > Flutter(플러터)' 카테고리의 다른 글
| Do it! 플러터 목록보여주는 리스트뷰 만들기 (0) | 2023.07.07 |
|---|---|
| Do it! 플러터 Tabbar 구조 및 구현 (0) | 2023.07.06 |
| Do it! 플러터 위젯 사용법(머티리얼 디자인, 이미지, 폰트..) (0) | 2023.07.05 |
| Do it! 플러터 개념부터, Dart 기본까지 (0) | 2023.07.03 |
| (오준석의) Flutter 생존코딩(개발자 기준) (0) | 2023.03.16 |