ListView.builder를 이용해서 리스트뷰를 만들고, 이벤트(클릭, 더블클릭 등) 동작 처리
아래의 문법을 활용해서 Card안에 이미지, 텍스트 위젯을 코딩하면 됩니다.
ListView.builder(itemBuilder : (context, position) {
return Card(
// 이 부분에 위젯을 이용한 데이터 표시
);
, itemCount : list!.length), // List 만큼의 스크롤을 생성해 줍니다.
}
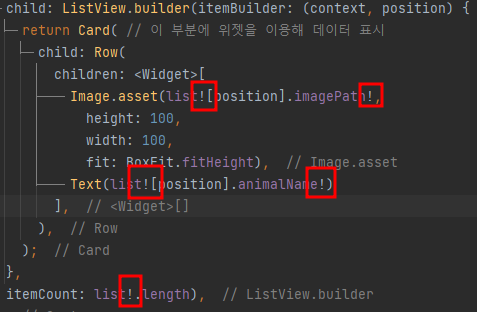
위는 교제에 있는 기본적인 소스입니다. 코딩을 따라하시다가 null safety 오류가 나오면 변수타입 선언 및 이용시에 ?, ! 을 적절히 이용하시면 오류가 잡히실 겁니다. 플러터는 2.0부터 강력한 null safety 정책 적용했습니다. 기본적으로 모든 변수는 'non nullable' 입니다. 하지만 개발 과정에 당장 초기값을 설정하지 않는다면 오류가 발생할 수 있습니다. 그래서 변수타입 뒤에 '?' 울 붙여서 nullable 이라고 선언해줍니다. (ex. int? age) 선언은 했지만, 실제 소스검증 과정에서 null값인 경우 오류가 발생할 것으로 예상되는 부분에 대해서는 '!' 을 붙여서 '이 부분은 로직상 무조건 값이 들어가 있다고 개발자가 표시'해야 합니다.

// FirstPage.dart
import 'package:flutter/material.dart';
import '../animalItem.dart';
class FirstApp extends StatelessWidget {
final List<Animal>? list;
FirstApp({Key? key, this.list}) : super(key:key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Center(
child: ListView.builder(itemBuilder: (context, position) {
return Card( // 이 부분에 위젯을 이용해 데이터 표시
child: Row(
children: <Widget>[
Image.asset(list![position].imagePath!,
height: 100,
width: 100,
fit: BoxFit.fitHeight),
Text(list![position].animalName!)
],
),
);
},
itemCount: list!.length),
),
),
);
}
}ListView 를 이용하려면 생명주기(initState(), dispose())에 따라 개발
initState()에서 TabController를 생성하고, 리스트를 만듭니다. dispose()에서 메모리 누수 방지를 위해 controller를 제거합니다. 그리고 build()에서 TabBarView, TabBar를 만듭니다. 앞에 2개에는 모두 controller가 들어가 있어야 합니다.
class MyHomePage extends StatefulWidget {
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage>
with SingleTickerProviderStateMixin {
TabController? controller;
List<Animal> animalList = [];
@override
void initState() {
super.initState();
controller = TabController(length: 2, vsync: this);
animalList.add(Animal(animalName: "고슴도치", kind: "동물", imagePath: "repo/images/ani (1).jpg"));
animalList.add(Animal(animalName: "고양이", kind: "동물", imagePath: "repo/images/ani (2).jpg"));
......................
animalList.add(Animal(animalName: "양", kind: "동물", imagePath: "repo/images/ani (12).jpg"));
}
@override
// 스테이이트풀 생명주기에서 위젯의 상태를 완전히 끝내도록 하여 메모리 누수를 막는다.
void dispose() {
controller!.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Listview example'),
),
body: TabBarView(
children: <Widget>[
FirstApp(list: animalList),
SecondApp()
],
controller: controller),
bottomNavigationBar: TabBar(
tabs: <Tab>[
Tab(
icon: Icon(Icons.looks_one, color: Colors.blue),
),
Tab(
icon: Icon(Icons.looks_two, color: Colors.blue),
)
],
controller: controller,
),
);
}
}ListView 터치 이벤트로 알림창 띄우기
ListView.Builer 안에 Card를 GestureDetector 위젯으로 감싼 후, 이벤트를 정의하면 됩니다. 이벤트는 터치(탭, 클릭), 두번 터치(더블 클릭), 길게 누르기 , 끌기 등이 있습니다.
return GestureDetector(
child : Card( // 이 부분에 위젯을 이용해 데이터 표시
child: Row(
children: <Widget>[
Image.asset(list![position].imagePath!,
height: 100,
width: 100,
fit: BoxFit.fitHeight),
Text(list![position].animalName!)
],
),
),
onTap: () {
AlertDialog dialog = AlertDialog(
content: Text('이 동물은 ${list![position].kind}', style: TextStyle(fontSize: 30),
),
);
showDialog(context: context, builder: (BuildContext context)=> dialog);
},
);요약
• ListView.Builer(itemBuilder:(context, position)을 이용해서 리스트뷰를 생성
• itemCount : list!.length 를 이용해서 스크롤 생성
• initState(), dispose() 에서 컨트롤 생성 및 파기
• GestureDetector 위젯으로 터치 등 이벤트 처리
'개발자 넋두리 > Flutter(플러터)' 카테고리의 다른 글
| Do it! 플러터 int형, 숫자를 문자로 변환 (0) | 2023.07.11 |
|---|---|
| 플러터, null safety 어려운 분들 해결 방안 (0) | 2023.07.10 |
| Do it! 플러터 Tabbar 구조 및 구현 (0) | 2023.07.06 |
| Do it! 플러터 위젯 사용법(머티리얼 디자인, 이미지, 폰트..) (0) | 2023.07.05 |
| Do it! 플러터 내부구조, 생명주기 알아보기 (0) | 2023.07.04 |



