9장. 페이지 이동하기 - 페이지 컨트롤
10장. 탭 바 컨트롤러 이용해 여러 개의 뷰 넣기
# 페이지 이동하기 - 페이지 컨트롤
library 팔레트에서 'page controll'를 찾아 화면의 image View객체 아래에 놓습니다.

pageChange()를 작성해서 pageControl의 currentPage속성값을 이용해서 화면을 변경할 수 있습니다.
class ViewController: UIViewController {
var images = ["caterpillar.jpg", "child.jpg", "dahlias.jpg", "strawberry.jpg", "woman.jpg"]
@IBOutlet var imgView: UIImageView!
@IBOutlet var pageControl: UIPageControl!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
print (images.count)
pageControl.numberOfPages = images.count
pageControl.currentPage = 0
pageControl.pageIndicatorTintColor = UIColor.green
pageControl.currentPageIndicatorTintColor = UIColor.red
imgView.image = UIImage(named: images[0])
}
@IBAction func pageChange(_ sender: UIPageControl) {
print("current page : ")
print (pageControl.currentPage)
imgView.image = UIImage(named: images[pageControl.currentPage])
}
}* 삼원색인 RGB(red green blue)와 투명도 Alpha 값을 사용하는 방법은 아래의 UIColor클래스을 이용하는 것으로, rgb는 0~1사이의 실수값으로 사용되는 색상은 0~255사이의 값으로 표현됩니다. 투명도(alpha)는 0~1사이의 실수값을 가집니다.(0:투명, 1:불투명)
init(red: CGFloat, green: CGFloat, blue: CGFloat, alpha: CGFloat)
// example
let red = UIColor(red:1, green:0, blue:0, alpha:1)
let myColor = UIColor(red:1, green : 165/255, blue:0, alpah:1)# 탭 바 컨트롤러 이용해 여러 개의 뷰 넣기
가. 탭바 컨트롤러 추가 : 스토리보드(Main.swift)의 아이폰 화면 전체를 드래그한 후 메뉴에서 "Editor-Embed in-Tab Bar Controller"를 선택합니다.


나. 다른 프로젝트 등에 있던 ViewController.swift파일을 복사해서 이름을 MapViewController.swift등 변경 후, 현재 프로젝트내 ViewController 파일과 동일한 위치에 배치합니다. (파일명을 바꾸면서, 파일안에 클래스명도 MapViewController로 동일하게 변경)
다. 다른 프로젝트의 스토리보드의 화면을 전체 선택해서 복사한 이후, 현재 프로젝트의 스토리보드 상의 빈곳을 클릭한 후 붙여넣기(command+V)를 합니다. 이따, Identity inspector를 클릭해서 Class를 ViewController가 아닌 MapViewController로 변경합니다.
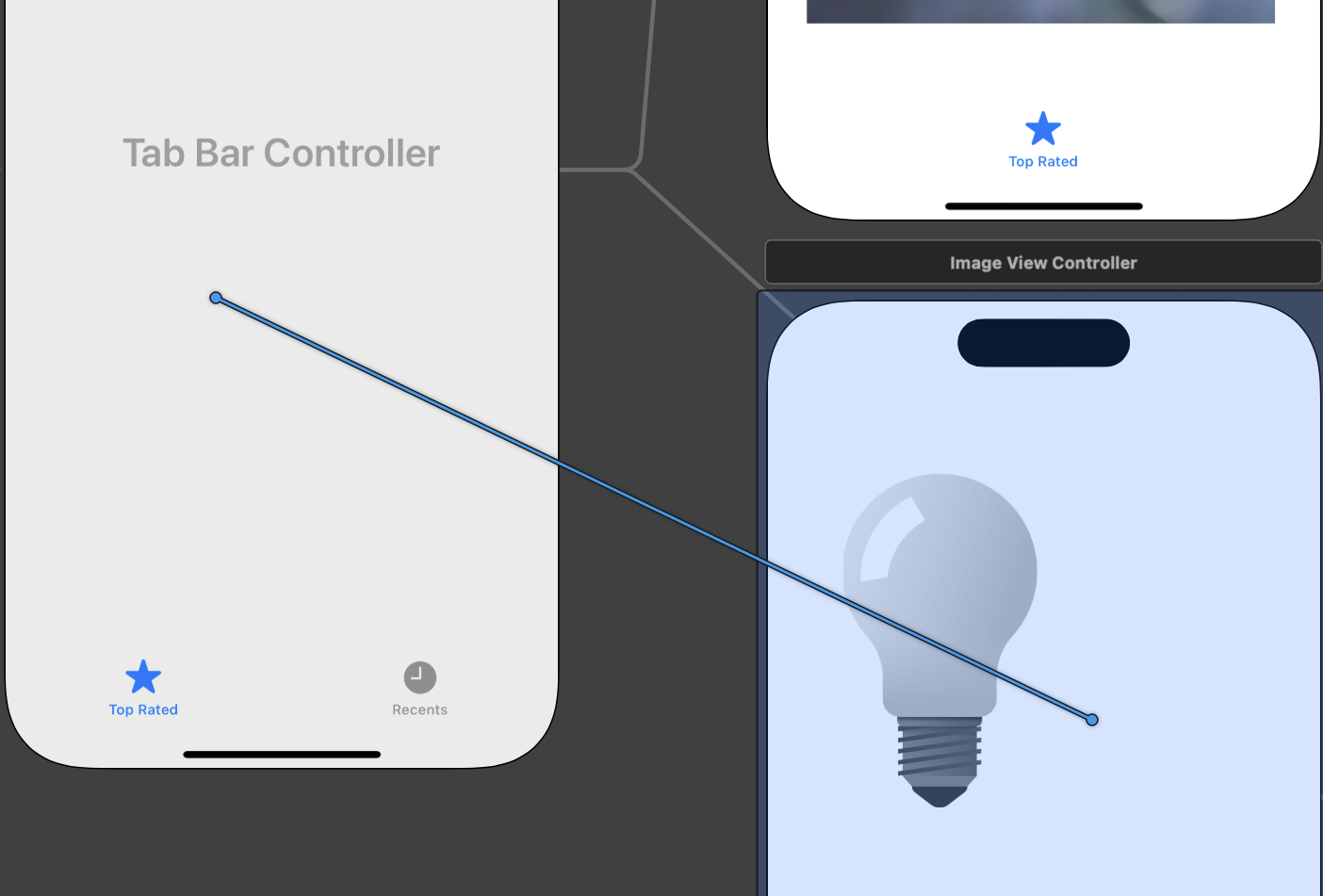
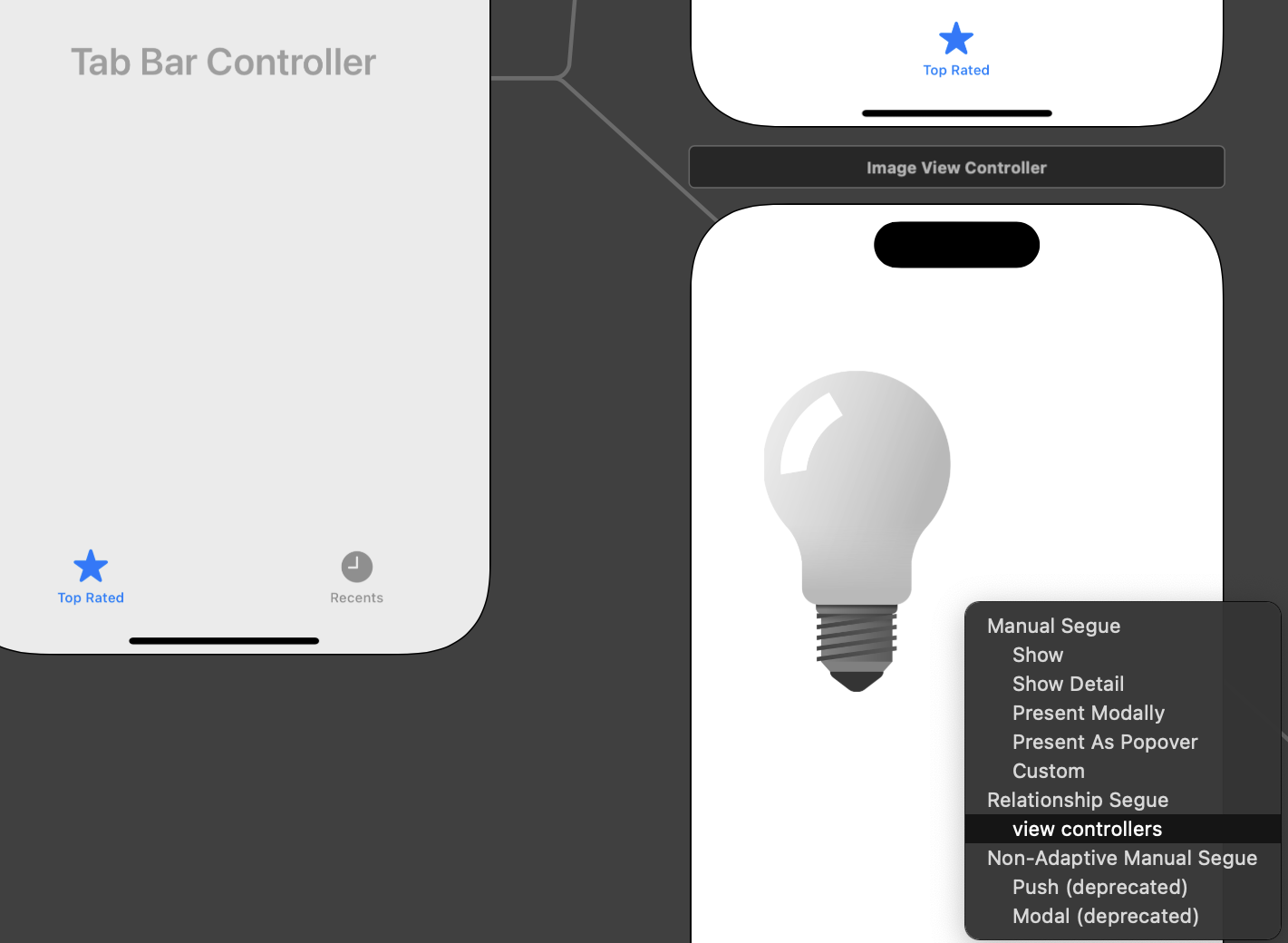
라. "Tab Bar Controller" 라고 적힌 뷰 컨트롤러를 마우스 오른쪽 버튼을 클릭한 후, 다.에서 복사한 뷰 화면 안의 빈공간에 드래그합니다. 그러면 연결선이 나타나며 뷰 컨트롤러가 전체적으로 파랗게 됩니다. 이 때 손을 놓으면 됩니다.


스토리보드(화면) 당 viewController.swift 한개로 1:1 매칭임을 기억하고, 화면 전환은 tabBarController?.selectedIndex = 1 이런식으로 변경할 수 있다. 또한 다른 프로젝트의 화면과 viewController를 그대로(이름만 변경해서) 가져오기 때문에 재활용성이 높습니다.
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnMoveImageView(_ sender: UIButton) {
tabBarController?.selectedIndex = 1
}
@IBAction func btnMoveDatePickerView(_ sender: UIButton) {
tabBarController?.selectedIndex = 2
}
}요약
- 페이지컨트롤러를 이용할 수 있습니다.
- 탭바를 이용하면기존 화면을 최대한 재활용할 수 있습니다. 화면 1개당 1개의 viewController.swift가 필요합니다.
'개발자 넋두리 > 아이폰개발(Swift)' 카테고리의 다른 글
| [문제해결] Codale 타입에서 does not conform to protocol 'Decodable' (0) | 2023.12.20 |
|---|---|
| Do it! 스위프트로 아이폰 앱만들기(11~12장 내비게이션/테이블 뷰 컨트롤) (1) | 2023.10.13 |
| Do it! 스위프트로 아이폰 앱만들기(7~8장 웹뷰, 맵뷰 ) (0) | 2023.10.09 |
| Do it! 스위프트로 아이폰 앱만들기(5~6장) (1) | 2023.10.06 |
| Do it! 스위프트로 아이폰 앱만들기(3~4장) (1) | 2023.10.04 |



