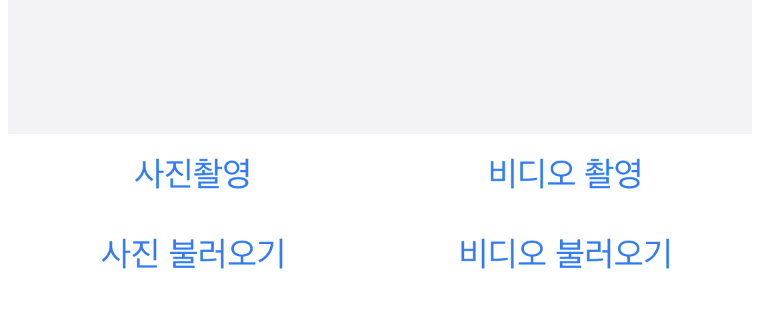
UIImagePickerController를 활용하여, 사진촬영, 동영상 촬영, Library 가져오기

4개의 이용방안에 함수가 모양이 비슷합니다.
전체 소스입니다.
import UIKit
import MobileCoreServices
class ViewController: UIViewController, UINavigationControllerDelegate, UIImagePickerControllerDelegate {
@IBOutlet weak var imgView: UIImageView!
let imagePicker : UIImagePickerController! = UIImagePickerController()
var captureImage : UIImage!
var videoURL : URL!
var flagImageSave = false
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
func myAlert(_ title : String, message: String) {
let alert = UIAlertController(title: title, message: message, preferredStyle: UIAlertController.Style.alert)
let action = UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler: nil)
alert.addAction(action)
self.present(alert, animated: true, completion: nil)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
let mediaType = info[UIImagePickerController.InfoKey.mediaType] as! NSString
if mediaType.isEqual(to: kUTTypeImage as NSString as String) {
captureImage = info[UIImagePickerController.InfoKey.originalImage] as? UIImage
if flagImageSave {
UIImageWriteToSavedPhotosAlbum(captureImage, self, nil, nil)
}
imgView.image = captureImage
} else if mediaType.isEqual(to: kUTTypeMovie as NSString as String) {
videoURL = (info[UIImagePickerController.InfoKey.mediaURL] as! URL)
UISaveVideoAtPathToSavedPhotosAlbum(videoURL.relativePath, self, nil, nil)
}
self.dismiss(animated: true, completion: nil)
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
self.dismiss(animated: true, completion: nil)
}
@IBAction func btnCaptureImageFromCamera(_ sender: UIButton) {
if (UIImagePickerController.isSourceTypeAvailable(.camera)) {
flagImageSave = true
imagePicker.delegate = self
imagePicker.sourceType = .camera
imagePicker.mediaTypes = [kUTTypeImage as String]
imagePicker.allowsEditing = false
present(imagePicker, animated: true, completion: nil)
} else {
myAlert("Camera inaccessable", message: "Application cannot access the camera.")
}
}
@IBAction func btnLoadImageFromLibrary(_ sender: UIButton) {
if (UIImagePickerController.isSourceTypeAvailable(.photoLibrary)) {
flagImageSave = false
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary
imagePicker.mediaTypes = [kUTTypeImage as String]
imagePicker.allowsEditing = true
present(imagePicker, animated: true, completion: nil)
} else {
myAlert("Phto album inaccessable", message: "Application cannot access the photo album.")
}
}
@IBAction func btnRecordVideoFromCamera(_ sender: UIButton) {
if (UIImagePickerController.isSourceTypeAvailable(.camera)) {
flagImageSave = true
imagePicker.delegate = self
imagePicker.sourceType = .camera
imagePicker.mediaTypes = [kUTTypeMovie as String]
imagePicker.allowsEditing = false
present(imagePicker, animated: true, completion: nil)
} else {
myAlert("Camera inaccessable", message: "Application cannot access the camera.")
}
}
@IBAction func btnLoadVideoFromLibrary(_ sender: UIButton) {
if (UIImagePickerController.isSourceTypeAvailable(.photoLibrary)) {
flagImageSave = false
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary
imagePicker.mediaTypes = [kUTTypeMovie as String]
imagePicker.allowsEditing = true
present(imagePicker, animated: true, completion: nil)
} else {
myAlert("Phto album inaccessable", message: "Application cannot access the photo album.")
}
}
}'개발자 넋두리 > 아이폰개발(Swift)' 카테고리의 다른 글
| Swift 개발하면서.. 자질구레 하게 꿀팁들... (1) | 2025.01.24 |
|---|---|
| Swift Gesture(스와이프, 멀티스와이프)-Swipe 이벤트 따라하기 (0) | 2025.01.23 |
| Swift 탭터치(tap-touch) 카운트 예제 (0) | 2025.01.22 |
| Swift 동영상 플레이 예제. (0) | 2025.01.21 |
| Swift 오디오, 동영상 플레이 예제 소스 (0) | 2025.01.20 |