아침에 출근해서 버벅이는 PC 재부팅 시간 절약하기
윈도우 컴퓨터는 "작업 스케쥴러(taskschd.msc)"가 있어서 원하는 작업(스크립트 포함)을 특정 시간마다 실행될 수 있도록 예약을 할 수 있습니다.
매일 아침 출근해서 버벅이는 컴퓨터는 재부팅하는게 귀찮다면, 출근시간에 맞춰 특정 작업을 예약할 수 있습니다.
그중에서 가장 기초적인 종료, 강제 종료, 재시작에 대해 알아보겠습니다.
1. "작업스케쥴러(taskschd.msc)" 를 실행합니다.
2. 작업명을 정합니다.
3. 작업주기(매일? 매주? 이틀에 한번?) 을 정합니다.
4. 작업시간을 정합니다.
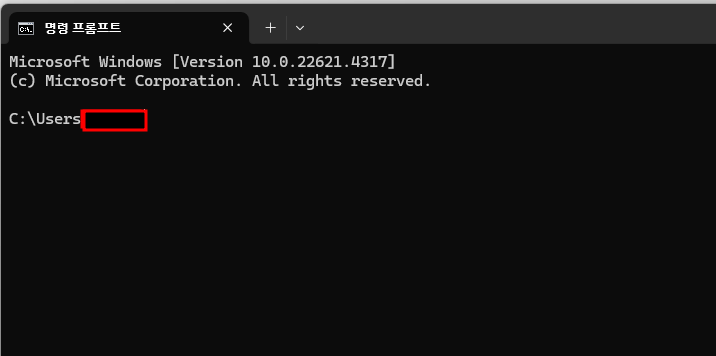
5. 작업 내용을 정합니다.1. 작업스케쥴러(taskschd.msc)를 윈도우 실행창을 통해 실행합니다.

2. 작업 스케쥴러가 아래와 같이 실행 되면, "기본 작업 만들기"를 클릭합니다.

3. 작업 스케쥴러에 "작업명"을 임의로 넣습니다.

4. 작업 스케쥴러에 작업을 언제 시작할지를 선택합니다.

5. 작업 스케쥴러에 작업을 몇시에 시작할지? 그리고 매일? 이틀에 한번 할지? 를 선택합니다.

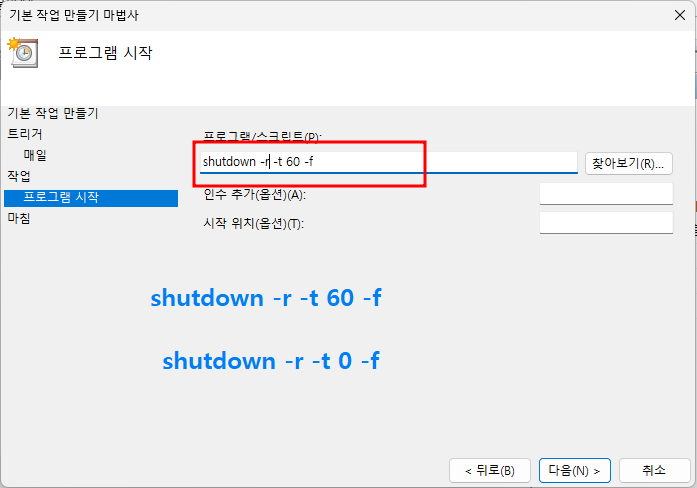
6. "프로그램 시작"(기본값) 을 선택합니다. (의무를 두지 말고, 선택하세요)

7. 시스템 종료 명령어를 입력합니다. (예약시간 기준으로, 1분후 강제종료)

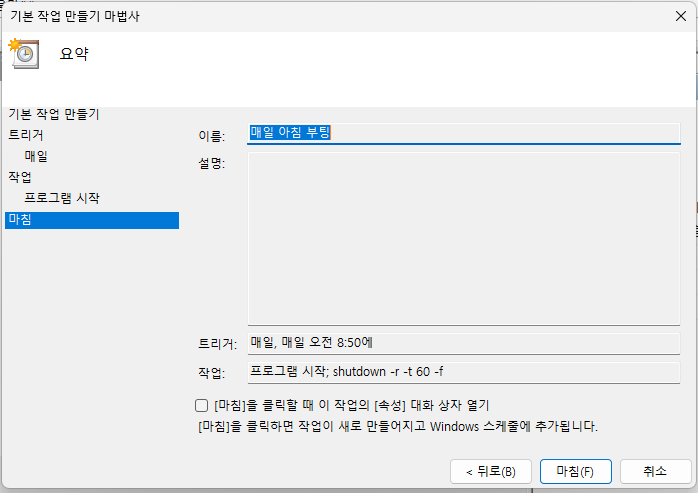
8. 예약 작업이 잘 등록되었는지 확인합니다.

종료, 리부팅 명령어에 대한 다양한 옵션는 다음 글을 참고하세요.
2024.12.02 - [잡다한 상식] - 컴퓨터 자동종료, 리부팅을 위한 스케쥴러 명령어
마치면서...
외근을 자주 나가서 컴퓨터를 켜고 나가는 것이 맘에 쓰이는 분들에게는 좋은 방법일 것 같습니다. 더불어 PC에서 자동 게임을 돌릴때, 특정 시간이되면 종료시킬 때도 유용할 것 같습니다.
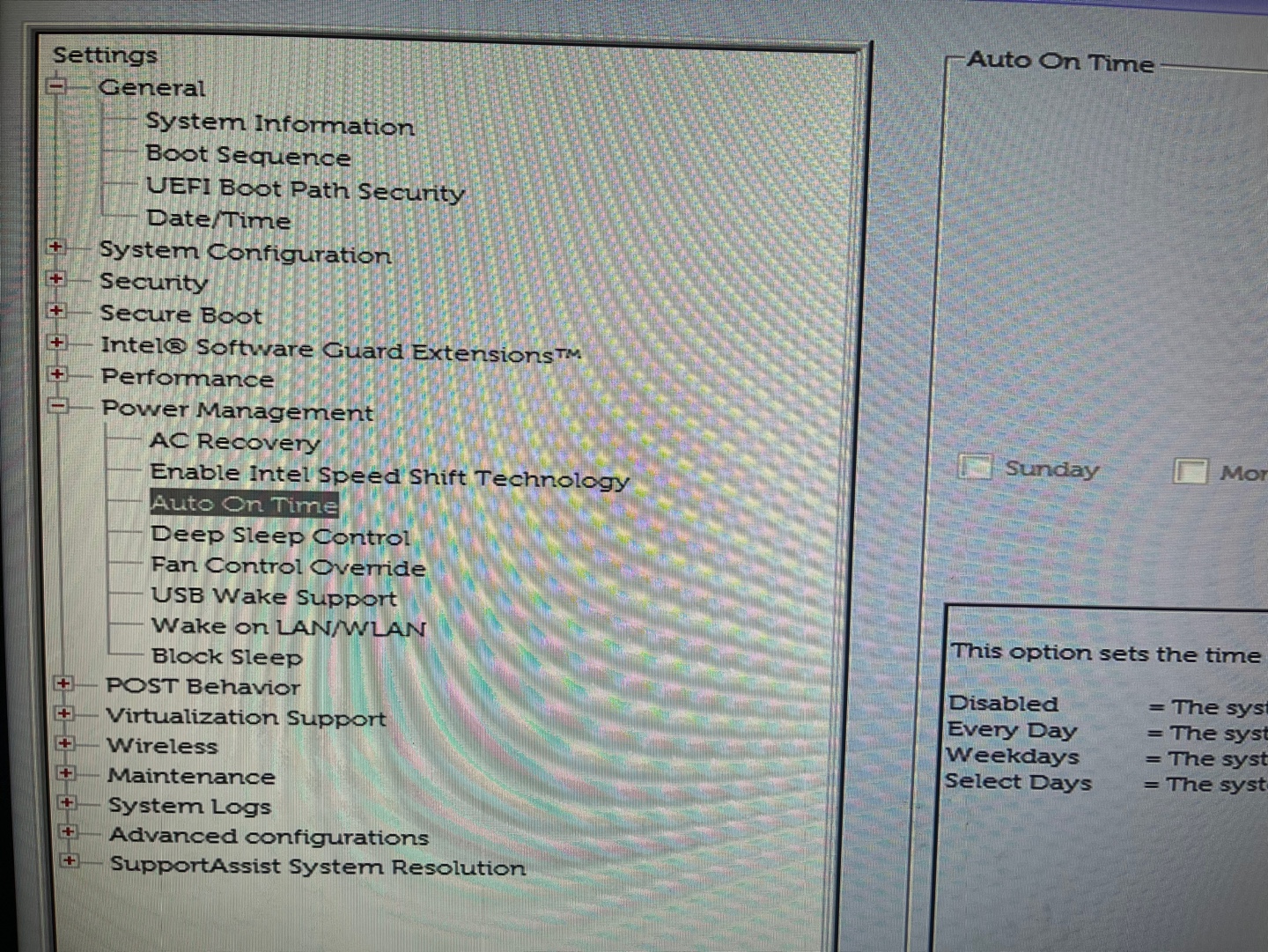
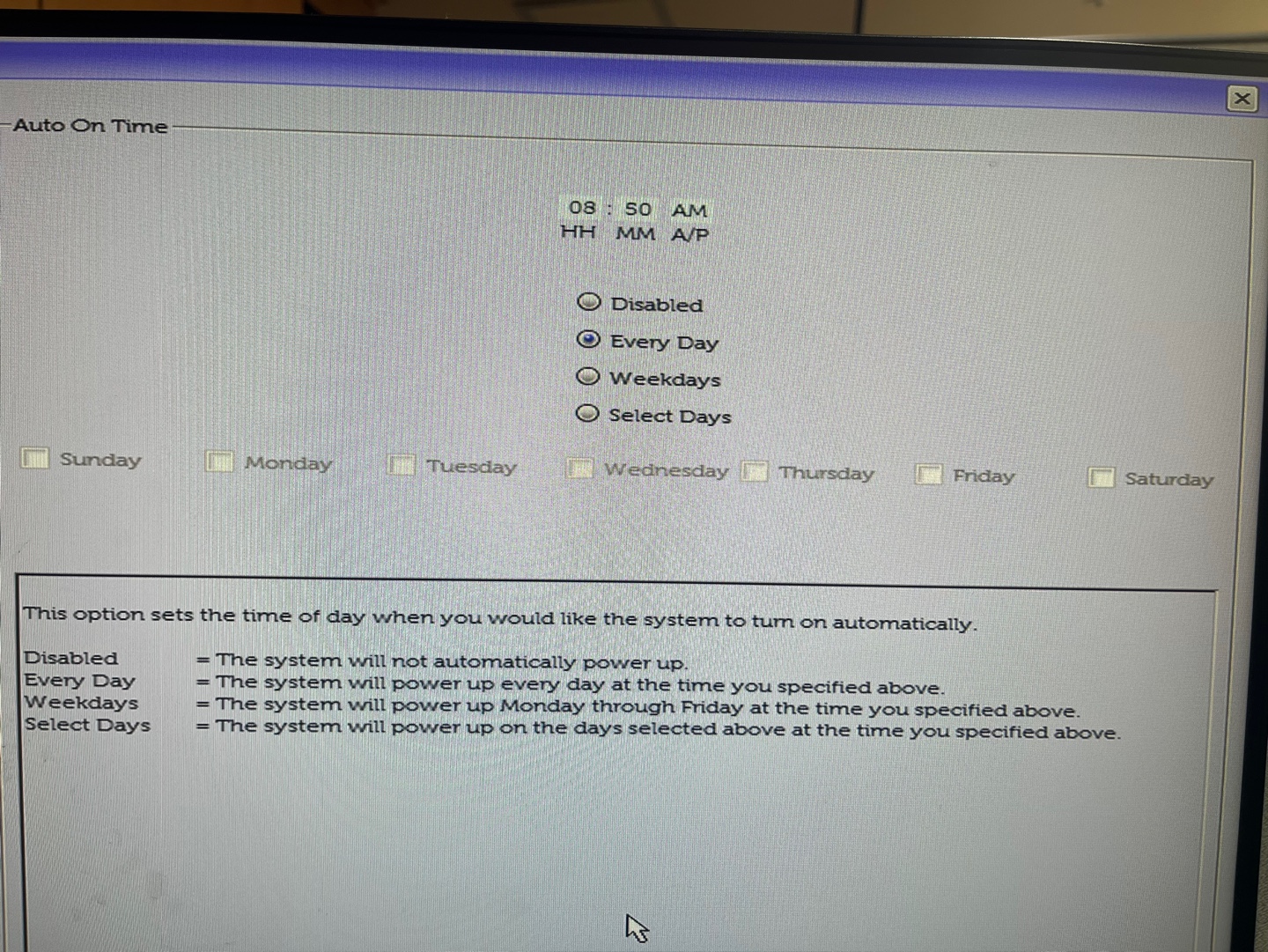
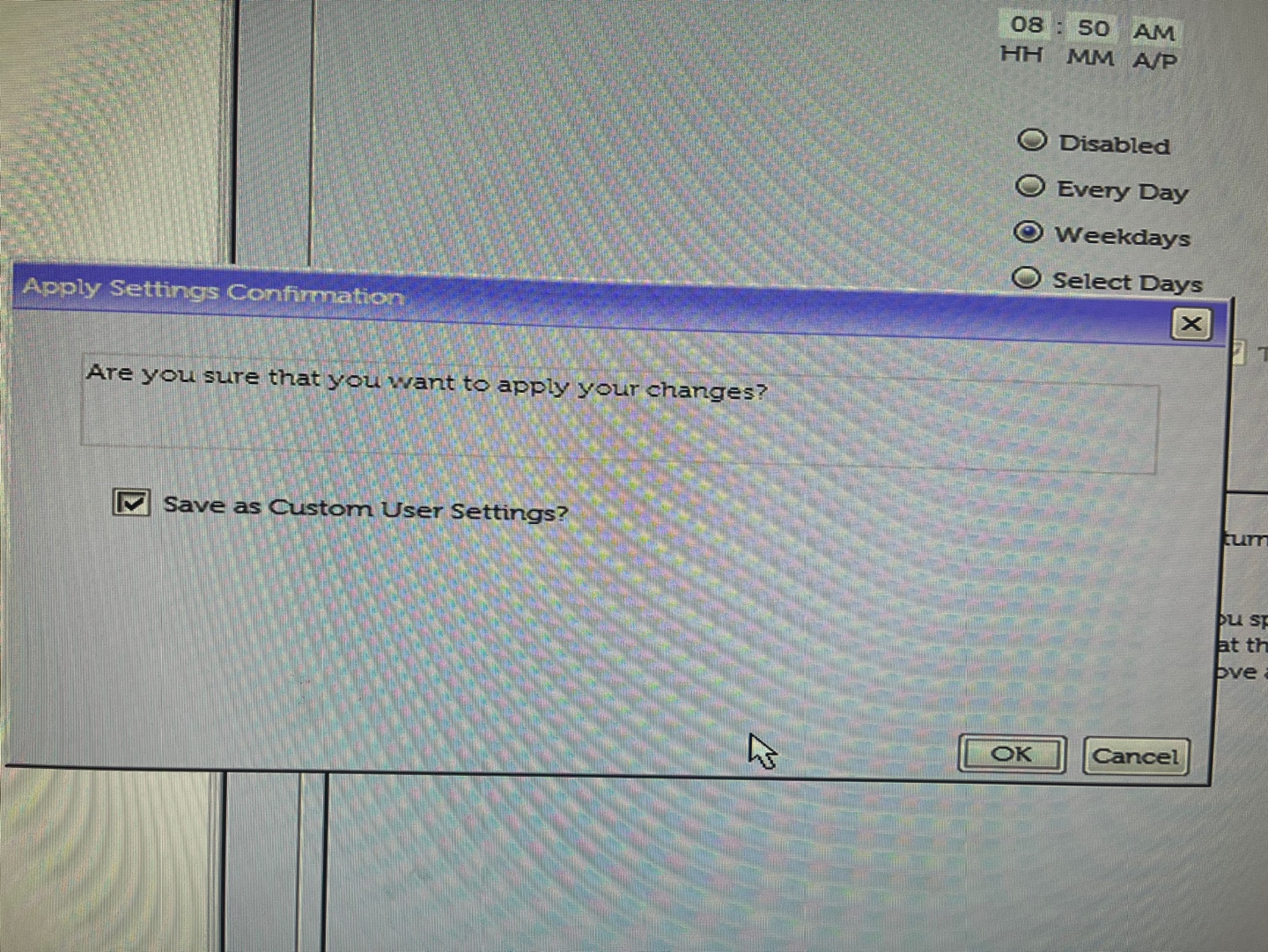
사실 자동종료만큼 필요한 것이 부팅인데, 자동 부팅 설정은 BIOS화면에서 설정해야 하는데, 컴퓨터에 익숙하지 않은 분들은 어렵게 느껴질 수 있어 주변 분들께 도움을 받아 설정하시는 것을 추천합니다. 하지만, 어렵지는 않기에 한번 도전해 보실 분들은 아래의 글을 따라해 보세요.
2024.12.02 - [잡다한 상식] - 매일 출근 전 컴퓨터 자동으로 부팅하기
'잡다한 상식' 카테고리의 다른 글
| 매일 출근 전 컴퓨터 자동으로 부팅하기 (1) | 2024.12.04 |
|---|---|
| 컴퓨터 자동종료, 리부팅을 위한 스케쥴러 명령어 (0) | 2024.12.03 |
| 갤럭시탭(SM-T536 advanced) 액정 교체 후기(실패) (0) | 2023.07.10 |
| (주식) 2023년 "네 마녀의 날" 과 주식 변동 (0) | 2023.06.09 |
| 은행 상식, 경제 상식 용어 정리 (0) | 2023.04.19 |